С чего начать создание сайта?
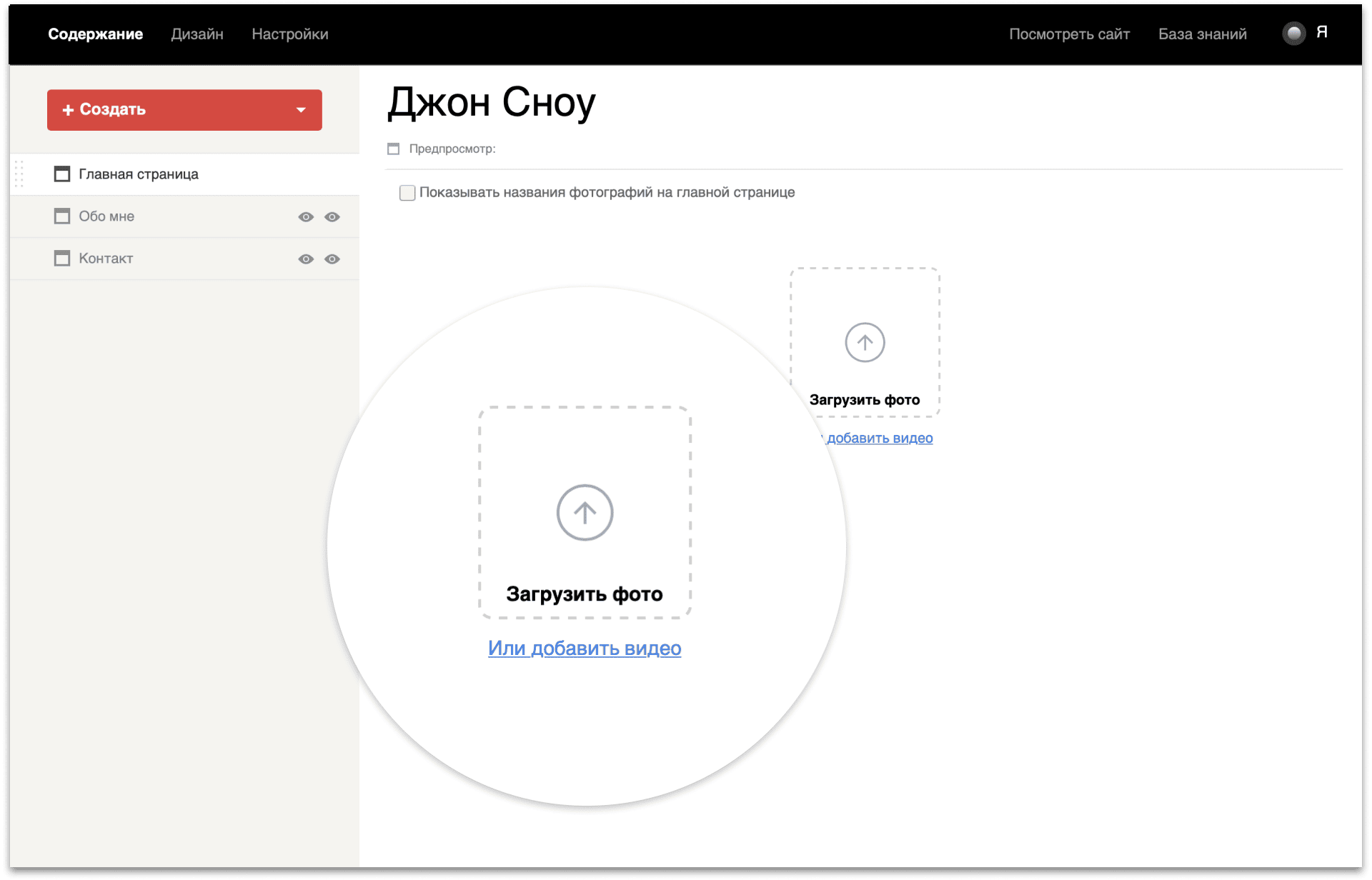
Начните создание сайта с главной страницы. После регистрации в сервисе вы оказываетесь в редакторе главной страницы сайта. С этой страницы посетители сайта начнут знакомство с вашим творчеством.
Максимальный размер изображения для загрузки – 10 000 х 10 000 пикселей, максимальный вес – 30 Мб. Если изображение будет превышать 2500 пикселей по длинной стороне, то после загрузки сервер автоматически уменьшит его размер до 2500 пикселей и подготовит еще четыре копии разного размера для планшетов и смартфонов.
Для быстрого перехода на страницу конструктора сохраните в закладках браузера эту ссылку:
https://www.photographer.ru/portfolio/create.htm
1. Загрузите фото на главную страницу.
Загрузите одну или несколько фотографий, характерных для вас, они станут лицом сайта. Или добавьте видео. Можно и то и другое. Кликните по квадрату со стрелкой «Загрузить фото».

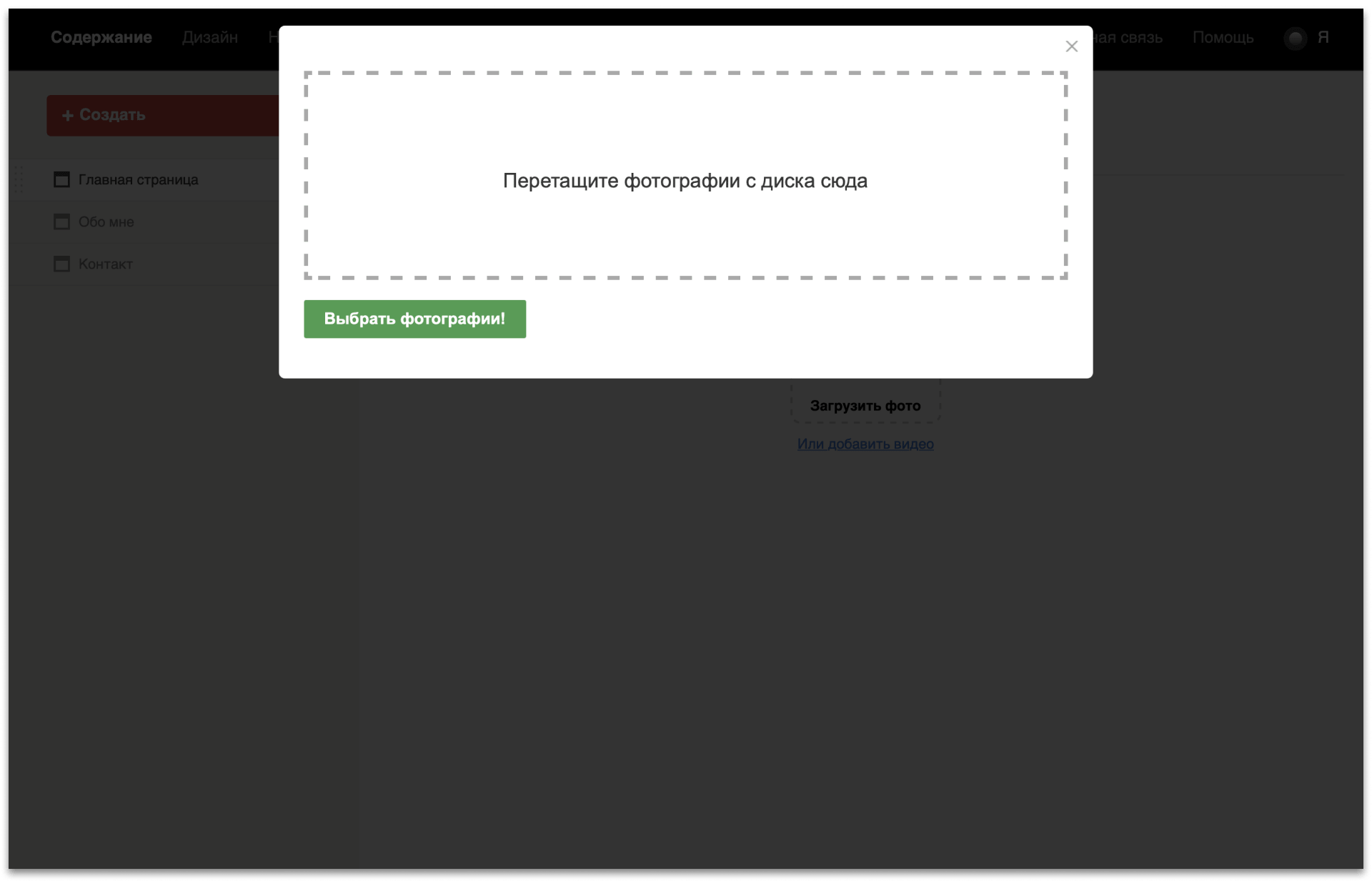
Перетащите фотографии с диска в пунктирный прямоугольник или кликните по зеленой кнопке «Выбрать фотографии» и найдите нужные фотографии на диске.

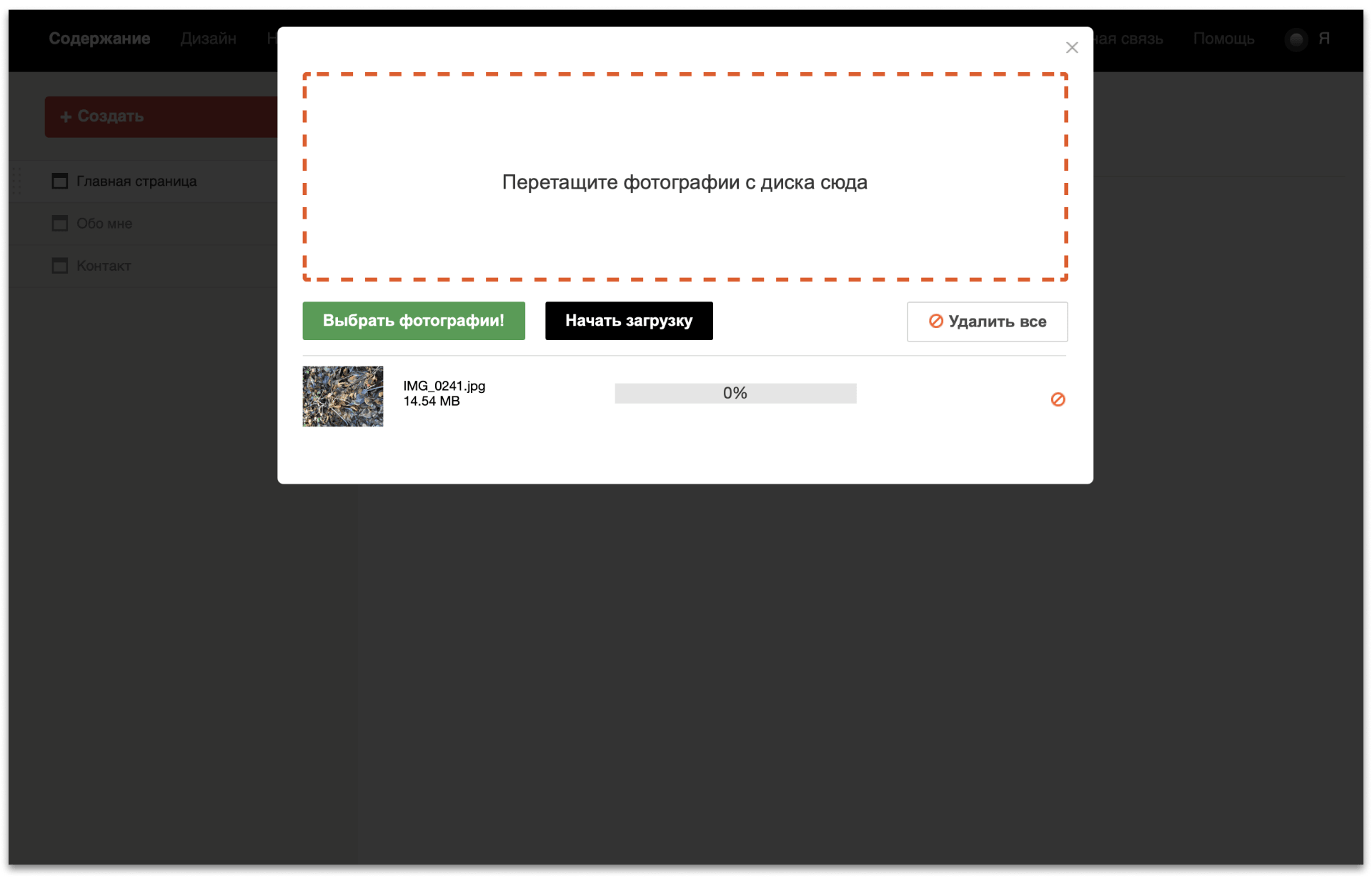
Когда превью выбранных фото появятся в окне, кликните по черной кнопке «Начать загрузку».

2. Подпишите фото, если нужно.
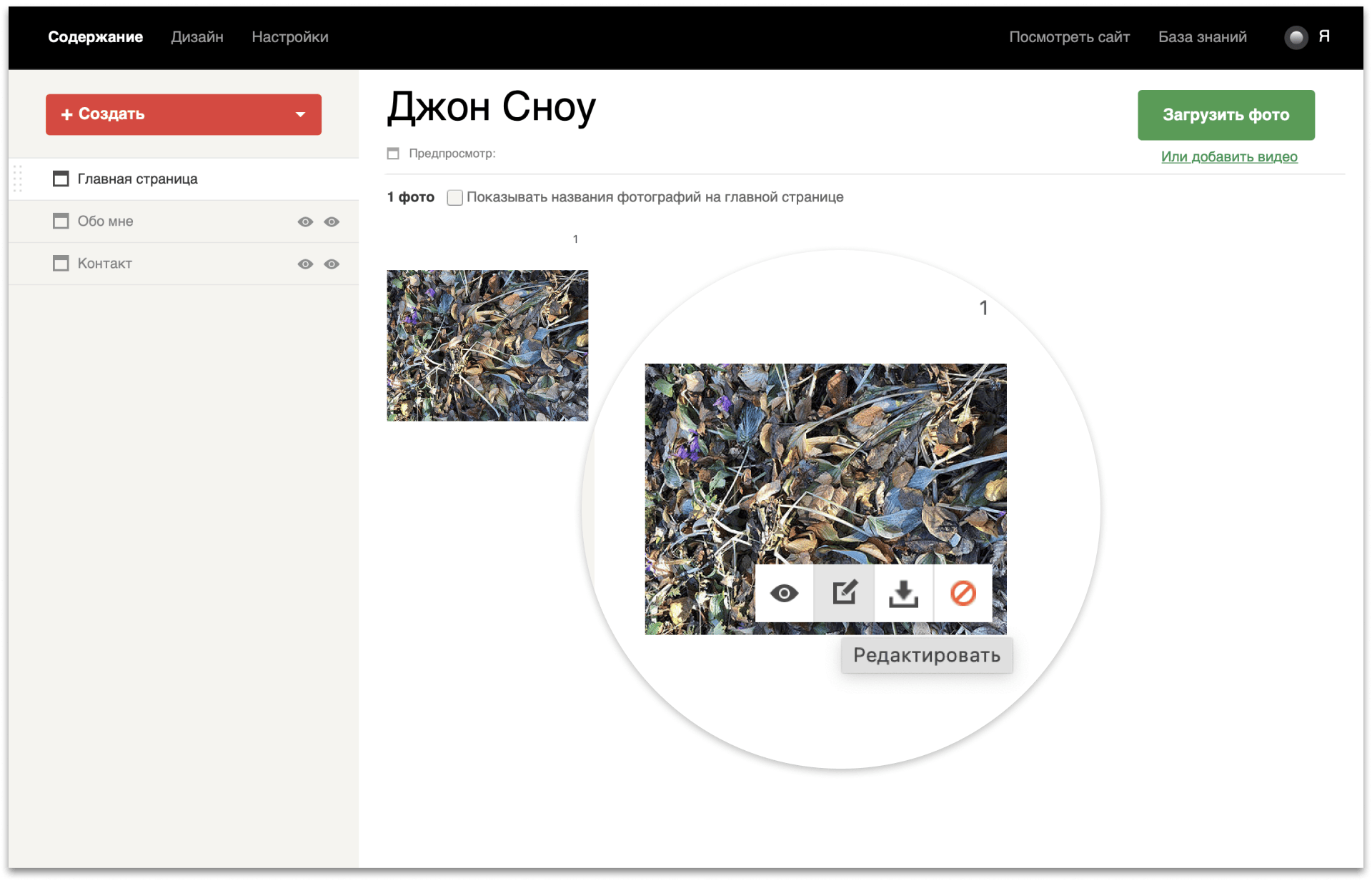
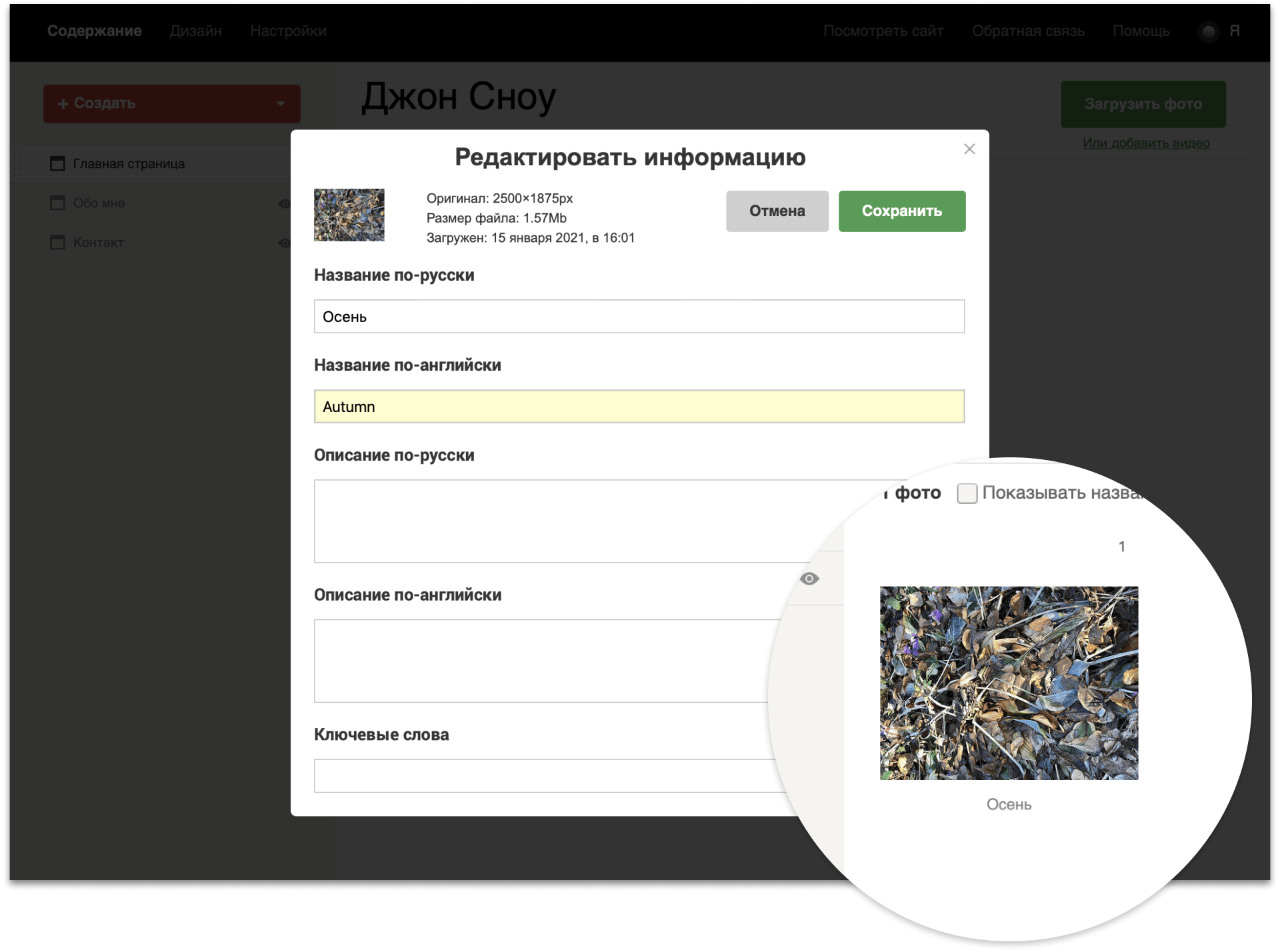
После загрузки назовите фото, если хотите. Для этого наведите курсор на миниатюру, на всплывающей панели кликните по значку инструмента «Редактировать».

Заполните нужные поля. Сохраните.
Название появится под миниатюрой. Возможно по какой-то причине вы не хотите, чтобы название отображалось на странице сайта. Тогда не отмечайте чекбокс «Показывать названия фотографий на главной странице».

Ка добавить видео?
Чтобы добавить на страницу видео, его вначале нужно загрузить на сайт одного из видеохостингов – Youtube или Vimeo. Мы считаем, что Youtube удобнее.
После загрузки видео на видеохостинг, его можно добавить на ваш сайт.
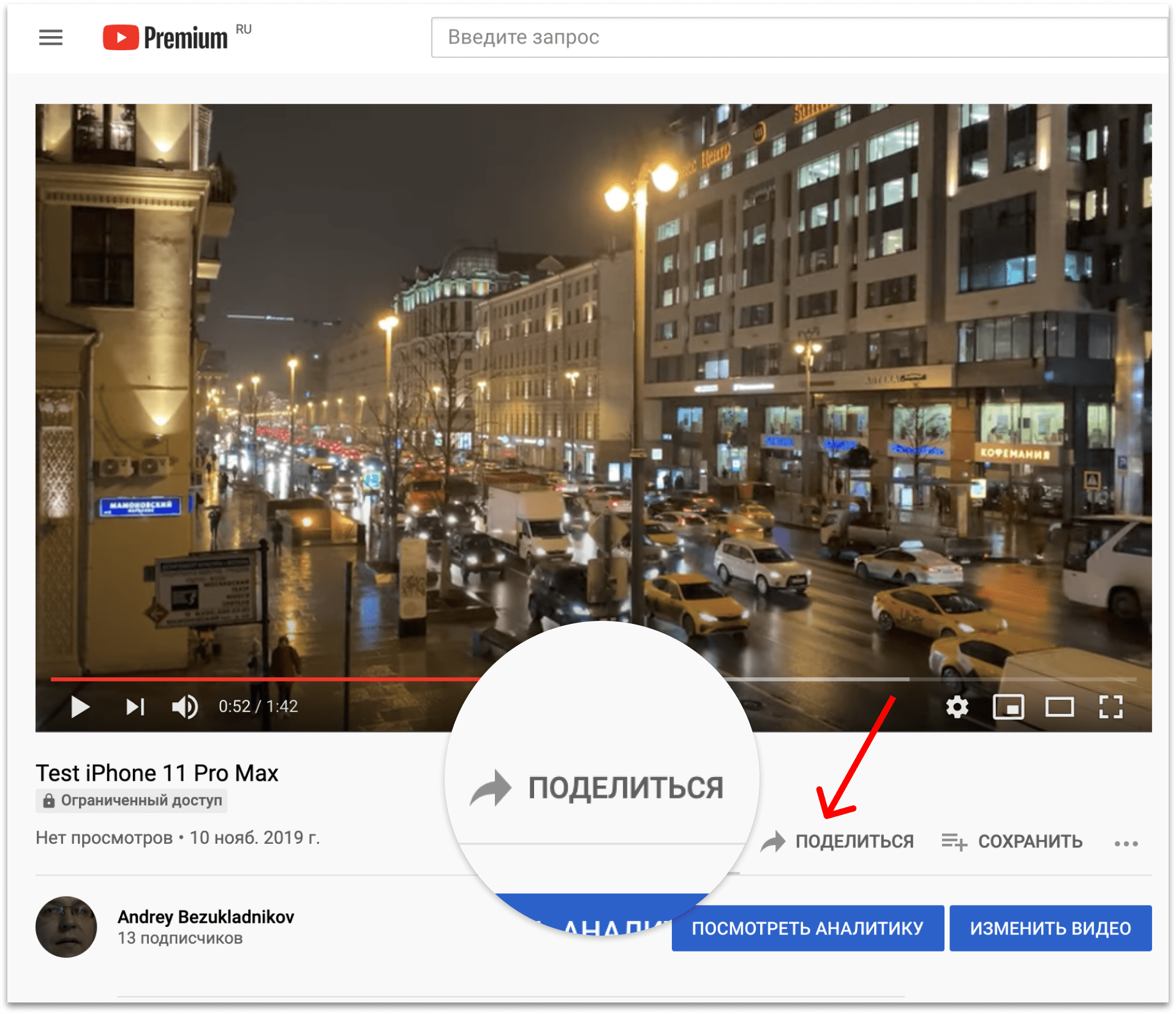
На странице с видео кликните по кнопке «Поделиться».

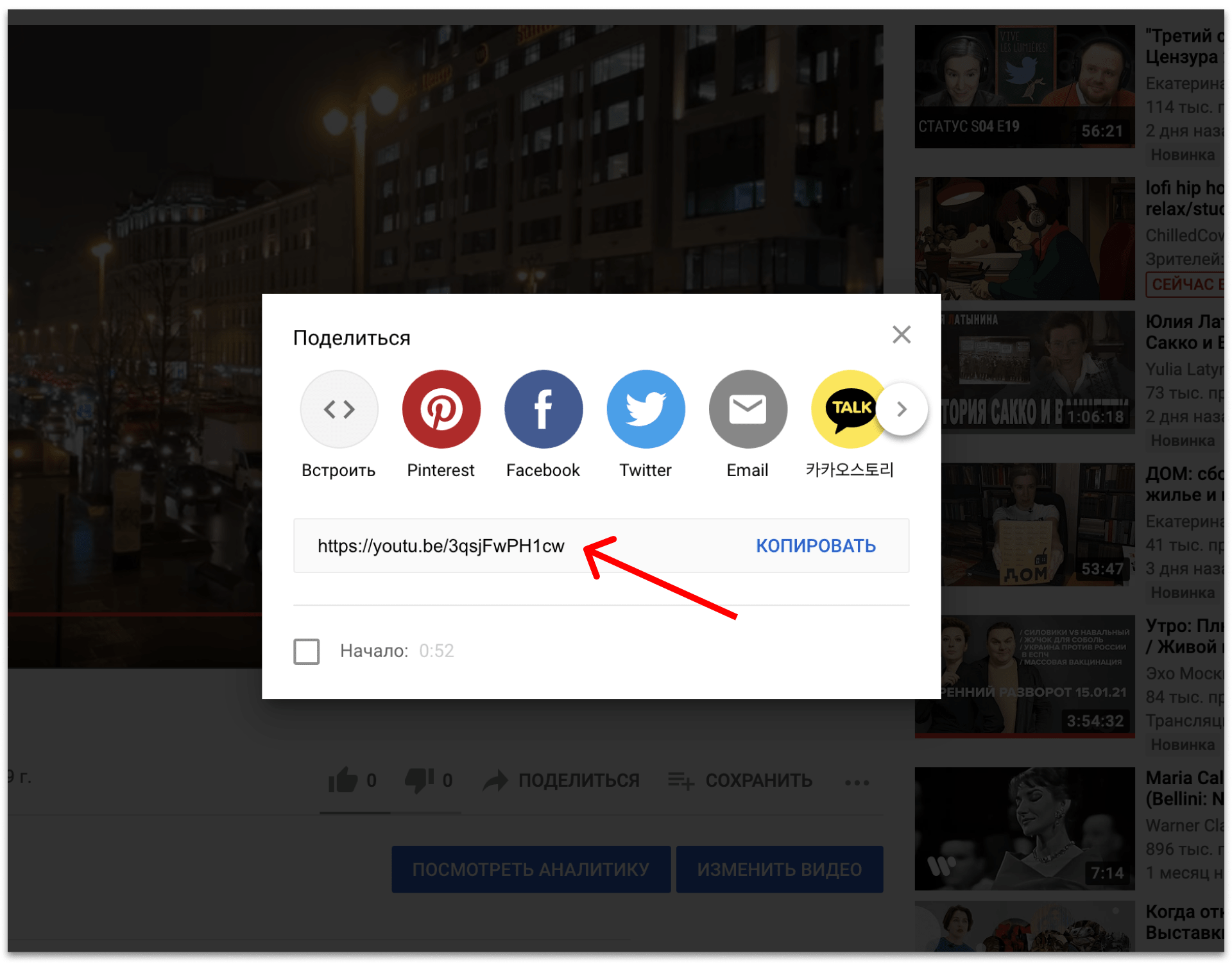
Скопируйте ссылку.

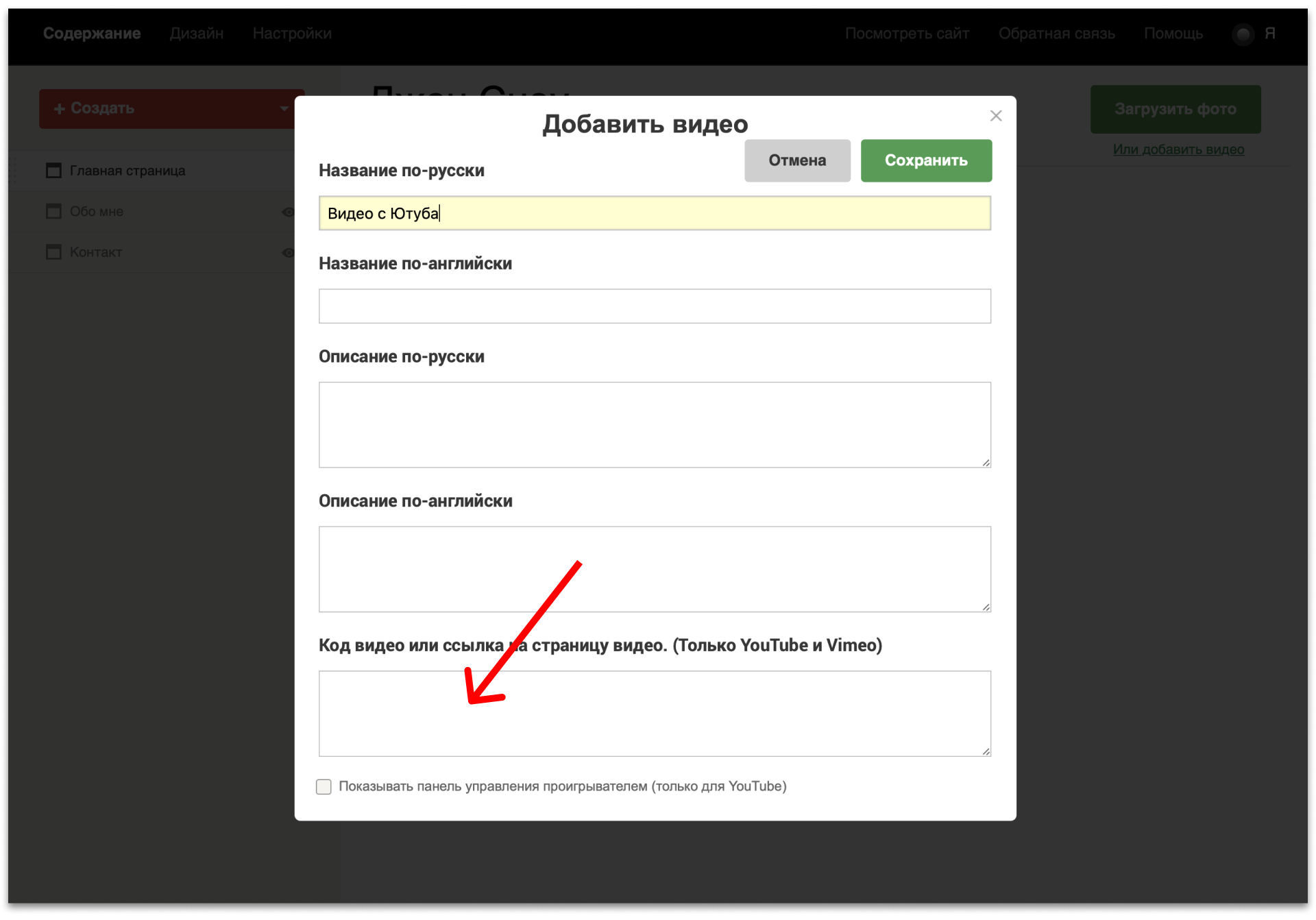
Перейдите на страницу конструктора и кликните по ссылке «Или добавить видео». В открывшемся окне заполните нужные поля формы и вставьте скопированную ссылку в поле «Код видео или ссылка на страницу видео».

После оформления главной страницы добавьте творческую биографию на страницу «Обо мне».